AAI's culture is vital to the organizational brand and the ultimate success of the company. The exchange of information within the intranet creates understanding and behaviours within the organization.
It is a means to ensure a cohesive organization where people work together effectively towards common goals and objectives.
With over 500 staff, the intranet needs to focus on achieving a tight-knit community and identify methods to communicate that are appropriate for this community. Constantly supporting the staff through appropriate communication and engagement to consistently deliver the core brand promise and values in every day circumstances.
Visual
Office tour & Inspection
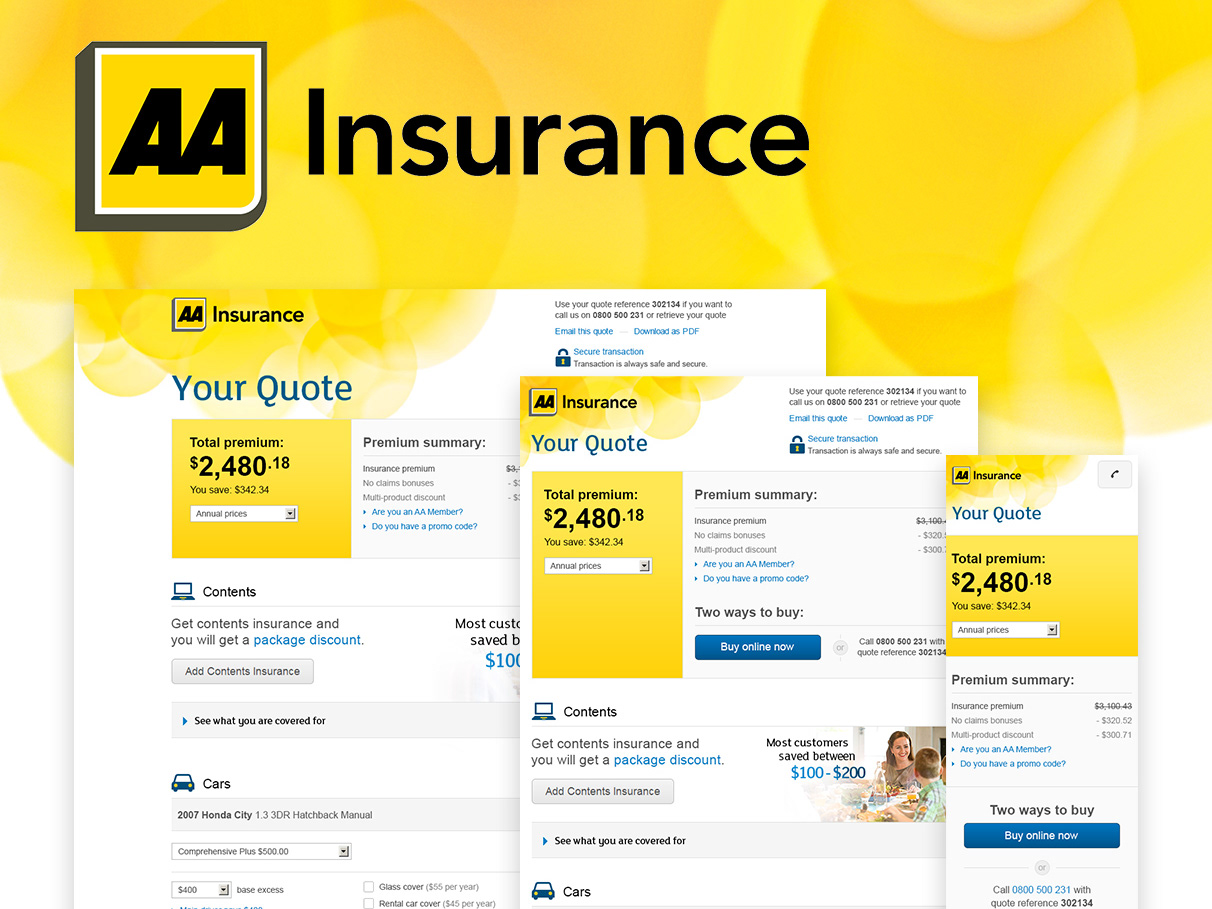
A few styletiles with each consisting of different design deliverables like fonts, colors, interface elements have been created to communicate the essence of AAI visual brand for the intranet.
To get a better sense of how the AAI culture is like and also the technical setup of their internal environment, I did an office tour, worked at the client's office and just being a sponge overall. Many interface elements along with design decisions were a direct derivative from what I saw.
Challenges
The customization work on Kentico CMS isn't straight forward and required a lot of work from the back-end. The design in the browser approach wasn't quite working initially when you had so much technical constraints at the fore front from the backend. It impeded the design and front-end work. So we opted to do design and front-end in parallel and only hooked them up to the back-end once the UI components were done.
The monitors that they have were old with outdated screen calibration. Design had to be mapped to their environment (duller, darker, desaturated colors). Most of the employees were also using old monitors with outdated screen calibration.
Stylesheet & Guides
The stylesheet served as a quick reference for the front-end. A lot of the visual elements were created and then iterated in the browser instead of Photoshop. New designs were rapidly shared, evaluated and iterated.
Ideas were explored through sketches and rough Photoshop work. They were quickly translated into browser. Front-end and designer then collaborated and kept finessing on those visual artifacts.
Icons